Server read only due to being migrated.
Das Wiki ist im Nur-Lese-Modus, da es gerade migriert wird.
Scrolling
Der eingedeutsche, englische Fachbegriff "Scrolling" (in deutsch: Abrollen, Bildschirmverschieben, Rollen, Bildlauf, Blättern, u.ä.) bezeichnet in der Computertechnik seit etwa den 1970er Jahren Texte oder Grafiken, die durch den Bildschirm "gerollt" werden. Insbesondere wird "Scrolling" bei Video- (Arcade-) bzw. Computerspielen und Demos genutzt, kann aber auch in allen anderen Programmen angewandt werden.
Definition[Bearbeiten | Quelltext bearbeiten]
Das englische Wort "Scroll" bezeichnete ursprünglich den Begriff "(Schrift)- bzw. (Buch)rolle", wird aber seit dem frühen Computerzeitalter auch für den Bildlauf von Texten oder Grafiken auf dem Computer-Bildschirm verwendet.
Mit "Scroller" wird in der Demoszene zum Teil auch einfach ein Scrolltext als Effekt bezeichnet, kaum ein Cracker-Intro kommt ohne einen Scrolltext aus.
Gamer nennen Shoot'em Ups zuweilen auch "H-Scroller" oder "V-Scroller", um zu definieren, ob man sich als Spieler horizontal oder vertikal durch das Spielgeschehen bewegt.
Arten von Scrolling und deren Programmierung[Bearbeiten | Quelltext bearbeiten]
In der 8-bit-Programmierung unterscheidet man Hard-Scrolling, das heißt der Bildschirminhalt wird kachelweise gescrollt, was etwas ruckelig aussieht, und Soft-Scrolling, d.h. pixelweises Scrollen, am C64 erfolgt letzteres normalerweise über Nutzung der jeweils niedrigsten 3 Bits der VIC-Register $D011 (vertikal) und $D016 (horizontal). Scrollingeffekte sind aber auch durch Manipulationen an Charsets möglich (siehe auch Parallax-Scrolling).
Bei Computerspielen sind vor allem die Sidescroller aus den Genres Beat'em Up, Shoot'em Up und Jump & Run bekannt. Spiele können horizontal, vertikal, diagonal oder multidirektional scrollen. Als erstes Computerspiel mit Scrolling gilt das Arcade-Rennspiel Super Bug von Atari aus dem Jahr 1977. Größeren Erfolg hatte Defender, das große Bekanntheit erreichte.
Parallax-Scrolling konnte man dann bei Moon Patrol bewundern, dabei bewegt sich der Vordergrund schneller als der Hintergrund, was je nach Anzahl der verschiedenen Scrollebenen einen Bildtiefeneffekt erzeugt.
Beispiel für Fluchtpunkt-Scrolling sind Actionspiele wie Ballblazer, Trailblazer oder Cosmic Causeway.
Eine Übersicht über scrollende Spiele gibt es unter der Kategorie Scroller.
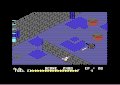
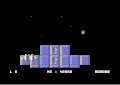
Fort Apocalypse: Multi-scrollender Shooter (1982).
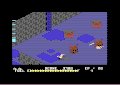
Zaxxon: Diagonal-scrollender Shooter (1984).
Lightforce: Vertikal-scrollender Shooter (1987).
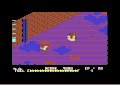
Katakis: Horizontal-scrollender Shooter (1988).
Turrican: Multi-scrollender Platformer (1990).
Bei Demos gibt es insbesondere eine große Bandbreite von Möglichkeiten, Text scrollen zu lassen. Je größer der Zeichensatz, desto mehr Rechenzeit und Programmieraufwand ist erforderlich, für einen einfarbigen 1x1 Tiles großen Scrolltext im CharROM Font ist fast immer noch Platz, will man größere Zeichensätze verwenden oder gar das Farbram mitscrollen lassen, wird es schon schwieriger. Auch Sprites kann man für Scrolltexte nutzen, sei es indem man die Matrix aus einem Zeichensatz in die Sprites schreibt oder aber für jeden verwendeten Buchstaben ein Sprite ablegt. Sprites sind die einzige Möglichkeit, über einem Screen oder sogar im Border Grafik anzuzeigen, aus beiden Gründen sind Sprite-Scrolltexte beliebt in Kombination mit Bitmap, sei es nun als Borderscroller oder als DYCP Scroller. Je nach Grafik ganz schön anzusehen, aber etwas aus der Mode gekommen ist es, Bitmapgrafiken wie Multicolor oder HiRes Grafiken komplett scrollen zu lassen. Wegen der benötigten Rechenzeit geht das fast nur noch mit Double-Buffering bzw. Double-IRQ und in einem Demo ist normalerweise eher davon abzuraten, so einen Effekt minutenlang zu zeigen. Auch der sogenannte Logo-Swing-Effekt nutzt meistens (wenn das Logo nicht komplett aus Sprites besteht) die Scrollregister des VIC.
In der Zeittafel der C64-Demos wird versucht, die wichtigsten Demos, bei denen Effekte wie diese zum ersten Mal verwendet wurden, in chronologischer Form zusammenzutragen.
Heutige Bedeutung[Bearbeiten | Quelltext bearbeiten]
Bei modernen grafischen Betriebssystemen und im World Wide Web hat der Scroll heutzutage enorme Bedeutung. Hier haben sich die aus der Textverarbeitung bekannten Scrollleisten und die Mousebedienung durchgesetzt. Eine zeitgemäße Mouse ist auch mit einem Scrollrad für einfachere Bedienung ausgestattet. Außerdem gewinnen Touch-Screens mehr und mehr an Bedeutung, bei denen man durch ein Wischen mit dem Finger scrollen kann.
Beispiele[Bearbeiten | Quelltext bearbeiten]
Horizontales Scrolling[Bearbeiten | Quelltext bearbeiten]
Einen horizontal scrollenden und bunt blinkenden Lauftext kann man auch in BASIC programmieren. Der scrollende Text ist in der Variable LF$ hinterlegt.
9 PRINT CHR$(147)CHR$(14): POKE 53280,PEEK(53281) 10 LF$=" " 11 LF$=LF$+" * * * DAS C64-Wiki ist super ! * * * Created by Jodigi " 12 LF$=LF$+" Copyright 2016 Abbruch mit RUN/STOP !!! " 13 FOR X=1 TO LEN(LF$) 14 POKE 781,11:POKE 782,5:POKE 783,0:SYS 65520:PRINT MID$(LF$,X,30) 15 FOR Y=55741 TO 55770:POKE Y,X: NEXT Y,X 16 GOTO 13
Zeile 9: Intialisierung durch Löschen des Bildschirms, Umstellung auf Klein-Großschreibungszeichensatz und Setzen des Hintergrund- und Rahmenfarbe via VIC-Register.
Zeile 10 bis 12: Der Scroll-Text wir in einer String-Variable aufgebaut.
Zeile 13: Über alle Positionen des Scroll-Text-Strings gehen.
Zeile 14: Mit der KERNAL-Routine bei Adresse 65520 ($FFF0) wird der Cursor auf die vertikale Position 11 und horizontale Position 5 gelegt (781, 782, und 783 belegen die Register X, Y und das Statusregister, mit gelöschtem Carry-Flag entsprechend vor).
Per MID$()-Funktion wird immer der entsprechend sichtbare Ausschnitt des anzuzeigenden Strings dargestellt. Entsprechend ausreichende Leerzeichen am Beginn sorgen dafür, dass das der Schriftzug vom rechten Rand kommend eintritt (und nicht plötzlich erscheint).
Zeile 15: Im Farbram wird die Farbe des angezeigten Textes abhängig von der Position im Scroll-Text unterlegt, wodurch sich ein Farbflackereffekt ergibt.
Zeile 16: Vorgang unbeschränkt wiederholen.
Vertikales Scrolling[Bearbeiten | Quelltext bearbeiten]
Auch das Scrolling abwärts ist möglich:[1]
0 print"{clr}"
1 print"{home}{down}"int(rnd(.)*100)
2 print"{home}{down}{left}"chr$(148)
3 poke218,peek(218)or128
4 goto1
Zeile 2 springt an das Ende der ersten Bildschirmzeile, fügt dort ein Zeichen ein (PETSCII 148: Steuerzeichen Insert), wodurch die Zeile auf logische 80 Zeichen erweitert wird und durch den Bildschirmeditor eine physische 40-Zeichen-Leerzeile eingefügt und der Rest des Bildschirminhalts nach unten verschoben wird. In Zeile 3 wird die interne Markierung des Bildschirmeditors, dass die zweite physische Zeile zusammen mit der ersten physischen Zeile eine 80 Zeichen lange logische Zeile ergibt, wieder gelöscht (siehe Zeropage).
Weblinks[Bearbeiten | Quelltext bearbeiten]
| Wikipedia: Bildlauf |
| Wikipedia: Scrolling Fehler beim Erstellen des Vorschaubildes: Die Miniaturansicht konnte nicht am vorgesehenen Ort gespeichert werden
|
- Scrolltexte auf codebase64.org Fehler beim Erstellen des Vorschaubildes: Die Miniaturansicht konnte nicht am vorgesehenen Ort gespeichert werdenScrolltext-Programmierung in Assembler inklusive Code-Beispielen
Quellen[Bearbeiten | Quelltext bearbeiten]
- ↑ Thema: Hardscrolling abwärts in BASIC V2? auf Forum64.de