Erstellung einer GIF-Animation
Hinweise[Bearbeiten | Quelltext bearbeiten]
Inhalt der Animation[Bearbeiten | Quelltext bearbeiten]
Bei Spielen sollte die Animation einen spannenden Teil des Spiels bzw. viele Spieleelemente zeigen (Beispiel). Sofern es interessante optische Merkmale des Spiels gibt (tolle Explosion des eigenen Raumschiffs...), sollte das in der Animation vorkommen. Dazu bietet es sich an, das Spiel im Emulator etwas zu spielen, dabei alles aufzunehmen, und später die spannenden Teile auszuwählen. Eine Animation, bei der sich die Spielerfigur nur zufällig hin- und herbewegt und man vom Spiel eigentlich nichts sieht, macht keinen Spaß.
Dateigröße[Bearbeiten | Quelltext bearbeiten]
Einzelne Animationen sollten in der Regel unter 500kBytes bleiben. Dabei hilft:
- Animationen kurz halten (<30 Sekunden, besser <10 Sekunden).
- Ggf. Frame-Rate reduzieren (20 FPS sind reichlich, 10 FPS meistens noch gut, darunter reicht's für den Eindruck meist auch).
- Darauf achten, dass beim Konvertieren nach GIF nicht komplette Frames, sondern nur Differenzen zwischen Frames gespeichert wurden (dafür die unten erwähnten Programme gr44 Animator bzw. gifsicle --optimize).
- In 1:1-Originalgröße aufnehmen (max. 384×272).
- Am besten funktioniert die GIF-Kompression, wenn tatsächlich nur maximal 16 Farben in der Animation vorkommen und nicht etwa "Verschmieren" durch PAL-Effekte oder Kompressionsartefakte dazukommen, also...
- Ausschalten aller VIC-Effekte (Scanlines, PAL-Emulation, Render Filter etc.) im Emulator.
- Unbedingt einen Lossless-Codec bei der Aufnahme benutzen, um Kompressionsartefakte zu vermeiden.
- Ganz am Schluss kann auch noch - vorsichtig - mit spezieller verlustbehafterer GIF-Kompression experimentiert werden, z.B. per gifsicle --lossy oder online bei EZGIF.
- Diese "Kompression" unterscheidet sich grundlegend von der Kompression normaler Video-Codecs und darf wirklich erst ganz am Schluss - wenn man schon eine "saubere" GIF-Datei hat - gemacht werden.
Bitte achtet darauf, dass ein kompletter Artikel nicht mehr als ca. 1 MByte Datenvolumen verbraucht. Wir wollen Menschen mit kleinvolumigen Mobildatenverträgen nicht unangenehm überraschen.
Frame-Rate[Bearbeiten | Quelltext bearbeiten]
- Eine Frame-Rate (Anzahl der Bilder pro Sekunde) bei der Video-Aufnahme von 8-10 hat sich als meist völlig ausreichend herausgestellt.
- Der Internet Explorer 7 konnte nur bis 10 FPS abspielen, der sollte inzwischen aber keine Rolle mehr spielen (siehe Probleme).
- Für eine "Diashow" bietet sich ggf. auch eine "Animation" mit Frame-Rate 0,25 o.ä. an.
Hilfe für langsame Rechner[Bearbeiten | Quelltext bearbeiten]
- den Sound im WinVICE unter <Option><Sound playback> deaktivieren.
- die WinVICE-Geschwindigkeit unter <Options><Maximum Speed> auf 10% senken. Zusätzlich im Camstudio unter <Options><Video Options><Framerates> mit dem Schieberegler folgendes einstellen: (Capture Frames every 1000ms / Playback-Rate = 1). Die Frame-Delay im gr44-Animator bleibt dann natürlich auf 100ms gleich.
Anfang der Animation[Bearbeiten | Quelltext bearbeiten]
Das Wiki erstellt aus dem ersten Bild der Animation ein Vorschaubild, dementsprechend sollte die Animation nicht mit einem schwarzen Bild o.ä. anfangen. Im Zweifelsfall kann die Animation auch so geschnitten werden, dass sie "mittendrin" anfängt (Beispiel).
Erstellung einer GIF-Animation[Bearbeiten | Quelltext bearbeiten]
Unix/Linux[Bearbeiten | Quelltext bearbeiten]
- In VICE am besten per "Start/stop recording events" ein Stück des Spiels einspielen
- In VICE das Playback starten, mit xvidcap das Vice-Fenster aufnehmen (Einzelbilder, xwd-Format)
- Animation mit ImageMagicks animate -delay 10 *.xwd ansehen, uninteressante Teile löschen
- Mit ImageMagicks convert -delay 10 *.xwd bigvideo.gif in ein Animated GIF konvertieren
- Mit
gifsicle --optimize bigvideo.gif > smallvideo.gifdas Video kleiner machen (von Bild zu Bild gleichbleibende Bestandteile werden dadurch weggelassen/transparent gemacht)
Windows, basierend auf Einzelbildern[Bearbeiten | Quelltext bearbeiten]
- Einzelbilder im jeweiligen Emulator erstellen:
- Das Freeware-Programm Movies 13 herunterladen, installieren und starten.
- Die Bildanzeigedauer wird unter <Options><Frame Delay ...> eingestellt. (der Wert 250 entspricht 2,5 Sekunden)
- Links unten auf <Files> klicken und die Einzelbilder mittels Doppelklick hinzufügen.
- Mit <Animation><Create> wird die Animation erstellt und anschließend mit <Animation><Save Gif as ...> gespeichert.
- Eventuell die Größe der GIF-Datei noch optimieren. (siehe Punkte 1-6 von "AVI in GIF umwandeln")
Alternativprogramm: Gif-X (Freeware)
Windows, mit ScreenToGif[Bearbeiten | Quelltext bearbeiten]

- Open-Source-Software ScreenToGif herunterladen.
Keine Installation notwendig, nur die EXE-Datei entsprechend platzieren.
Microsoft .NET Framework wird aber benötigt. - Emulator starten.
- ScreenToGif starten, Record-Schaltfläche wählen und das "Aufnahmefenster" über Emulatorfenster positionieren und in der Größe anpassen.
- Framerate einstellen.
- Im Emulator entsprechende Sequenz abspielen (z.B. via History-Funktion bei VICE).
- ScreenToGif-Aufnahme mit "Record"-Knopf beginnen und mit "Stop"-Knopf beenden.
- Die Sequenz wird als Bilderreihe dargestellt und kann noch überarbeitet werden (Bilder löschen, verschieben, etc.).
- Abspeichern mit "Save to", wobei im "Legacy"-Fall (gegenüber "System") mehr Parameter einstellbar sind. Es werden nur "Änderungen" gespeichert, was die GIF-Animation entsprechend kompaktiert.
Windows, basierend auf einer Videoaufnahme (AVI)[Bearbeiten | Quelltext bearbeiten]
Vorab: Egal, welches Programm ihr benutzt, sollte auf einen Fall in Zwischenschritten eine "normale" verlustbehaftet komprimierte Videodatei (MPEG2, MPEG4, H.264 und Konsorten) erzeugt werden. Die von der verlustbehafteten Kompression erzeugten Artefakte bremsen die GIF-eigene Kompression aus.
Für Zwischenschritte muss ein "lossless"-Codec benutzt werden - wie z.B. der im Folgenden vorgeschlagene CamStudio Lossless-Codec.
Installation[Bearbeiten | Quelltext bearbeiten]
Das aktuelle Freeware-Programm Camstudio und den aktuellen Camstudio Codec herunterladen, installieren und das Windows-System gegebenenfalls neu starten.
Anmerkung: Falls Probleme mit Windows XP auftreten (Codec installiert aber nicht verfügbar), einen älteren Codec (z.B. CamstudioCodec-1.0-w32.zip) installieren! Nach dem Entpacken mit der rechten Maustaste auf die Datei "camcodec.inf" klicken und installieren.
Programme starten[Bearbeiten | Quelltext bearbeiten]
Einstellungen[Bearbeiten | Quelltext bearbeiten]
- Unter <Options><Video Options><Compressor> den "CamStudio Lossless Codec v1.5" auswählen.
- Den Auswahlhaken bei "auto adust" entfernen und folgende Parameter einstellen: Capture Frames Every: 100ms / Playback-Rate: 10 frames/second.
- Im Hauptmenü <Region><Fixed Region> Width=384 und Height=272 einstellen. (bzw. 320x200 ohne Rahmen)
Aufnahme[Bearbeiten | Quelltext bearbeiten]
- Roten Record-Knopf drücken und Aufnahmefenster exakt über WinVICE legen.
- Linke Maustaste auf die Titelzeile von WinVICE, um den Fensterfokus zu erhalten. Das Spiel kann jetzt im Emulator gesteuert werden.
- Sollte die Framerate bei "langsamen" Rechnern während der Aufnahme unter 8 Frames pro Sekunde sinken, sollte das Programm SnagIt verwendet werden.
- Die blaue Stop-Taste beendet die Aufnahme. Den Dateinamen für die AVI-Datei festlegen und speichern.
AVI-Video schneiden[Bearbeiten | Quelltext bearbeiten]
- Das GNU-Programm VirtualDub herunterladen, installieren und starten.
- Mit <file><open video file...> die aufgenommene AVI-Datei öffnen.
- Unter <audio> die Option <no audio> wählen, da die Audiodaten unerwünscht sind.
- Unerwünschte Teile am Anfang und am Ende wegschneiden:
Cursor rechts = Navigation / +1 Frame.
Cursor links = Navigation / -1 Frame.
Home = Start-Markierung.
Ende = Ende-Markierung.
Entf = Markierung löschen. - Unter <file><save as avi...> wird die geschnittene Videodatei unter einem anderen Namen abgespeichert.
AVI in GIF umwandeln[Bearbeiten | Quelltext bearbeiten]
Nur falls Du einen anderen Weg als den gr44 Animator zum Umwandeln nach GIF nimmst:
Bitte stell sicher, dass bei der Animation gleichbleibende Bildbestandteile nicht mehrfach gespeichert werden und Speicherplatz verschwenden.
Das geht z.B. per Benutzung von gifsicle --optimize bigvideo.gif > smallvideo.gif ganz am Schluss.
- Das Freeware-Programm Sanologic gr44 Animator herunterladen, installieren und starten.
- Neues Projekt erstellen: <Projekt><New Project>
- Im rechten mittleren Fenster das Verzeichnis auswählen und im unteren Fenster die Video-Datei doppelklicken.
- Den Wert "Total Frames" in der Registerkarte <Video-Layer> in das Feld "Total Frames" der Registerkarte <Animation> eintragen.
- <Projekt><Save as Animated Gif...>, danach alle 5 Optionen unter "Optimizations" anklicken und den Knopf <Re-Generate> drücken.
- Unter <File><Save Gif> kann die fertige Animation abgespeichert werden.
Beispiele[Bearbeiten | Quelltext bearbeiten]
David's Midnight Magic[Bearbeiten | Quelltext bearbeiten]

Diese 24 Sekunden lange Animation ist nur 28kByte groß.
Der Grund dafür liegt bei der geringen Anzahl von Bewegungen.
Es werden zum Großteil nur die Kugel und die die 3 Flipper bewegt.
Spiele wie dieses sollten als Einstieg ausgewählt werden.
Summer Games[Bearbeiten | Quelltext bearbeiten]

Diese 15 Sekunden lange Animation ist auch nur 15kByte groß.
Es wird zum Großteil nur die Turnerin bewegt.
Der Hintergrund ist bis auf die Anzeigetafel immer gleich.
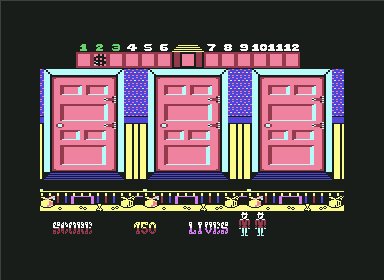
Westbank[Bearbeiten | Quelltext bearbeiten]

Diese Animation startet und endet mit drei geschlossenen Türen.
Dadurch kommt es zu einem idealen Übergang zwischen Ende und Anfang.
Zoo Mania[Bearbeiten | Quelltext bearbeiten]

Diese 48 Sekunden lange Animation ist hingegen schon 97kByte groß.
Hier kommt es teilweise zu massiven Bewegungen.
Dies führt zu einer größeren Datei, welche die 100k Grenze fast erreicht.
Bei diesem Spiel muss gut überlegt werden, welcher Inhalt aufgenommen wird
und wie lange die Animation dauert.
Giana Sisters[Bearbeiten | Quelltext bearbeiten]

Hier wurde eine kleine Scrolling-Sequenz eingebunden.
Daher liegt die Animationsdauer nur mehr bei 15 Sekunden.
Katakis Animation[Bearbeiten | Quelltext bearbeiten]

In dem Spiel Katakis wird immer gescrollt.
Große Änderungen zwischen 2 Einzelbildern ermöglichen nur mehr ca. 4 Sekunden Animation.
Katakis Einzelbilder-Zusammenschnitt[Bearbeiten | Quelltext bearbeiten]

Hier wurden 13 Einzelbilder verwendet.
Die Bilddauer pro Einzelbild beträgt 2,5 Sekunden.