Farbe

Der C64 besitzt die Möglichkeit, 16 verschiedene Farben darzustellen. Diese 16 Farben beziehen sich auf alle möglichen Bildschirmdarstellungen, nicht nur auf Zeichen oder den Bildschirm an sich, sondern auch auf Sprites (auch Multicolor), hochauflösende Grafik, usw.
Im Direkteingabemodus lässt sich die Zeichenfarbe bequem per Tastenkombination ändern, in BASIC kann dies mittels PRINT CHR$(Wert) bzw. Steuerzeichen erledigt werden. Für das Ändern der Farbe von Sprites, Hintergrundfarbe, Rahmenfarbe oder Pixel in einer Grafik müssen in BASIC der BASIC-Befehl POKE Speicheradresse, Farbwert bzw. die entsprechenden Pendants in Maschinensprache verwendet werden.
Farbtabelle[Bearbeiten | Quelltext bearbeiten]
| Farbe | Name | Farbwert für POKE |
HEX | Direkt durch Tastenkombination |
Im Programm: PRINT CHR$(X) Werte für X: |
Oder per PRINT "Steuerzeichen" (in Anführungszeichen!) |
HTML- Farbcode |
|---|---|---|---|---|---|---|---|
| Schwarz | 0 | $00 | CTRL + 1 | 144 | #000000 | ||
| Weiß | 1 | $01 | CTRL + 2 | 5 | #ffffff | ||
| Rot | 2 | $02 | CTRL + 3 | 28 | #880000 | ||
| Türkis | 3 | $03 | CTRL + 4 | 159 | #aaffee | ||
| Violett | 4 | $04 | CTRL + 5 | 156 | #cc44cc | ||
| Grün | 5 | $05 | CTRL + 6 | 30 | #00cc55 | ||
| Blau | 6 | $06 | CTRL + 7 | 31 | #0000aa | ||
| Gelb | 7 | $07 | CTRL + 8 | 158 | #eeee77 | ||
| Orange | 8 | $08 | C= + 1 | 129 | #dd8855 | ||
| Braun | 9 | $09 | C= + 2 | 149 | #664400 | ||
| Hellrot | 10 | $0a | C= + 3 | 150 | #ff7777 | ||
| Grau 1 | 11 | $0b | C= + 4 | 151 | #333333 | ||
| Grau 2 | 12 | $0c | C= + 5 | 152 | #777777 | ||
| Hellgrün | 13 | $0d | C= + 6 | 153 | #aaff66 | ||
| Hellblau | 14 | $0e | C= + 7 | 154 | #0088ff | ||
| Grau 3 | 15 | $0f | C= + 8 | 155 | #bbbbbb |
Mit C= ist die Commodore-Taste gemeint.
Die C64-Farben werden (bei einem PAL-Gerät) nach dem YUV-Farbmodell erzeugt und müssen für RGB-Monitore umgerechnet werden. Da die Darstellung von dem benutzten Gerät abhängig und die Farbwahrnehmung bei Menschen unterschiedlich ist, gibt es keine RGB-Palette, die für jede(n) die Farben des C64 "richtig" darstellt.
In der obigen Tabelle wird die Palette aus GoDot benutzt.
Speicheradressen für Farbeinstellungen[Bearbeiten | Quelltext bearbeiten]
Hier erfolgt ein kurzer Speicheradressenüberblick bzw. eine Zusammenfassung von Speicheradressen, die Farbwerte enthalten bzw. deren Farben durch die BASIC-Befehle PEEK gelesen und POKE geändert werden können.
| Adresse(n) (dez/hex) | Bedeutung | Standardwert | Farbwert |
|---|---|---|---|
| 646 ($0286) | Textfarbe | 14 | 14 |
| 647 ($0287) | Farbe unter der Cursorposition | unbestimmt | 14 |
| 53280 ($D020) | Rahmenfarbe (Farbwerte 0-15, danach wiederholen sie sich) | 254 | 14 |
| 53281 ($D021) | Hintergrundfarbe 0 (normaler Modus) | 246 | 6 |
| 53282 ($D022) | Hintergrundfarbe 1 (nur im Multicolor- & erweiterten Hintergrundfarben-Modus) | 241 | 1 |
| 53283 ($D023) | Hintergrundfarbe 2 (nur im Multicolor- & erweiterten Hintergrundfarben-Modus) | 242 | 2 |
| 53284 ($D024) | Hintergrundfarbe 3 (nur im erweiterten Hintergrundfarben-Modus) | 243 | 3 |
| 53285 ($D025) | Sprite Multicolor 1 (nur im Sprite-Multicolor-Modus) | 244 | 4 |
| 53286 ($D026) | Sprite Multicolor 2 (nur im Sprite-Multicolor-Modus) | 240 | 0 |
| 53287 ($D027) | Farbe Sprite 0 | 241 | 1 |
| 53288 ($D028) | Farbe Sprite 1 | 242 | 2 |
| 53289 ($D029) | Farbe Sprite 2 | 243 | 3 |
| 53290 ($D02A) | Farbe Sprite 3 | 244 | 4 |
| 53291 ($D02B) | Farbe Sprite 4 | 245 | 5 |
| 53292 ($D02C) | Farbe Sprite 5 | 246 | 6 |
| 53293 ($D02D) | Farbe Sprite 6 | 247 | 7 |
| 53294 ($D02E) | Farbe Sprite 7 | 252 | 12 |
| 55296 - 56295 ($D800 - $DBE7) |
Farbspeicher - Hierüber können alle Zeichen des Bildschirminhalts (25 Zeilen bzw. 40 Zeichen pro Zeile) direkt angesprochen werden, z.B. POKE 55296,1 setzt das linke oberste Zeichen auf die Farbe weiß.
|
unbestimmt | je nach Farbe |
Da für die Kodierung von 16 Farben 4 Bit genügen, werden in den Bytes der Farbspeicheradressen immer nur die Bits 0 bis 3 für den Farbwert benutzt. Für den Wert des oberen Nibbles gibt es drei Möglichkeiten:
- Bits 4 bis 7 sind 0: Gilt für Adresse 646, die deshalb auch einfach mit PEEK(646) ausgelesen werden kann.
- Bits 4 bis 7 sind 1: Gilt für die Adressen 53280 bis 53294, weshalb hier immer 240 ($F0) zum Farbwert hinzukommt.
- Bits 4 bis 7 sind undefiniert: Gilt für alle Werte des Farb-RAMs und auch für die Adresse 647.
In den letzten beiden Fällen muss man deshalb gezielt die Bits 0 bis 3 auswählen, z.B. in BASIC für die Hintergrundfarbe:
FB = PEEK(53281) AND 15
Der Bildschirmspeicher, welcher im Hires- und im Multicolor-Bitmap-Modus als Farbspeicher dient, unterscheidet sich in dieser Funktion von den anderen:
- Er besitzt keine feste Adresse, sondern kann mit Einschränkungen frei im RAM positioniert werden.
- Jedes seiner Bytes enthält zwei Farbwerte, je einen in den Bits 0-3 und einen in den Bits 4-7. Damit kann er die 2000 Werte in ca. 1 KByte speichern. So ist es möglich, in einer 16 KByte großen VIC-Bank bis zu 8 Bildschirmspeicher neben der 8 KByte großen Bitmap unterzubringen - wichtig z.B. für eine FLI-Grafik.
Luminanzen[Bearbeiten | Quelltext bearbeiten]
Die C64-Farben weisen mit VIC II 656xR3 neun verschiedene Luminanzen, d.h. Helligkeiten, auf. Nur die Version VIC II 6569 R1 hat lediglich 5 Luminanzstufen.[1] Man kann die Luminanzen sichtbar machen, wenn man am Monitor die Farbsättigung ganz herunter dreht bzw. im Emulator auf 0 stellt. Sieben Farben haben einen Partner mit dem gleichen Grauwert, dazu kommen Schwarz und Weiß.
-
9 Graustufen
-
nur 5 Graustufen beim alten PAL-C64
Die obigen Beispiele sind mit VICE (interne RGB-Palette) erstellt worden.
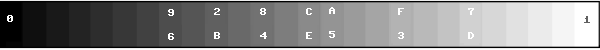
Das folgende Bild zeigt die Verteilung der 9 Graustufen auf einer Grauskala mit 24 Grauwerten plus Schwarz und Weiß:
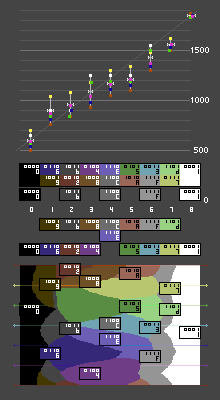
Grafikern und Programmierern wird empfohlen, sich die folgende Grafik von der Seite der Gruppe Hitmen anzuschauen; dort werden die Luminanzen so dargestellt, wie man sie für Anti-Aliasing, Farbverläufe (z.B. in Rasterbars oder Plasma) oder Fade-in/Fade-out benötigt. [2]
Weblinks[Bearbeiten | Quelltext bearbeiten]
- "Die Farbe in der Computergrafik" von Kai Greve
- C64-Farbanalyse von Philip "Pepto" Timmermann

- Geheime Farben des C64 von Aaron Bell

Quellen[Bearbeiten | Quelltext bearbeiten]
- ↑ Thema: Grafikfehler an meine C64 (Spritedefekt?) auf Forum64.de (Hinweis zu vorhandenen Luminanzstufen bei VIC-II-Versionen)
- ↑ Hilfsdateien auf der Seite der Gruppe Hitmen inklusive Color Overview für Luminanzen